meta VIEWPORT Question Please.... CSSTricks CSSTricks

Similar narrative framing devices can be seen throughout Anderson's filmography. "Rushmore" and "The Life Aquatic with Steve Zissou" both feature variations on the play-within-a-play metatrope.
Meta Name Viewport Test Check Meta Viewport Element and Follow Browser Instructions ᐈ

Viewport kavramı, Html5 ile gelen yeniliklerden biri olup, basit bir meta etiketi kullanılarak viewport ile ilgili ölçeklendirme ve yönlendirme gibi temel ayarlamaları yapabiliriz. Genellikle yukarıdaki şekilde kullanılır.
What is a Mobile App Landing Page? Instapage Guide

kod satırı kopyala-yapıştır ile kullanılmaktadır. Ancak erişebilirlik açısından çok önerilmemektedir. CSS @viewport kuralı viewport etiketi yerine CSS ile @viewport kuralı ile de bu işi yapabiliyoruz. @viewport { /* kurallar buraya yazılır */ }
Vše o meta značce pro viewport

If you want to know what mobile and tablet devices have which viewport widths, there is a comprehensive list of mobile and tablet viewport sizes here. This gives information such as viewport width on portrait and landscape orientation as well as physical screen size, operating system and the pixel density of the device.
Meta Etiketi Nedir? Oğulcan Demirer

Code Snippets → HTML → Responsive Meta Tag Chris Coyier on Mar 13, 2014 (Updated on Mar 17, 2014 ) I tend to use this: Although I see this is recommended a lot:
html Viewport Meta tag not working Responsive Site Stack Overflow

Meta Viewport Best Practice. The meta viewport tag is a html tag that can be used to set the width and scale of content. It's immensely useful for getting sites to renderer properly on mobile devices, mostly due to the fact that mobile devices generally have smaller screens than developers are designing for (who designs websites to be 375px.
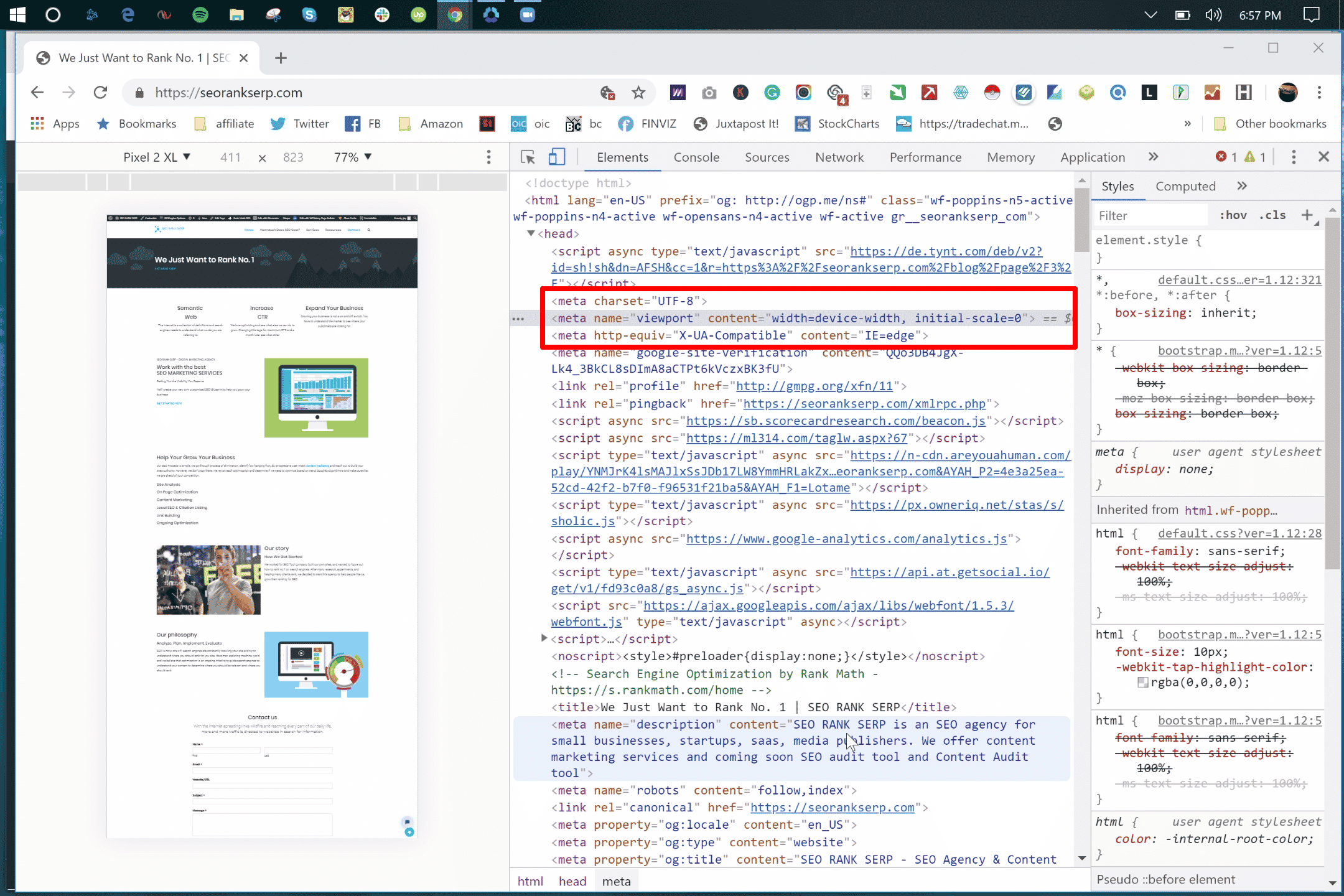
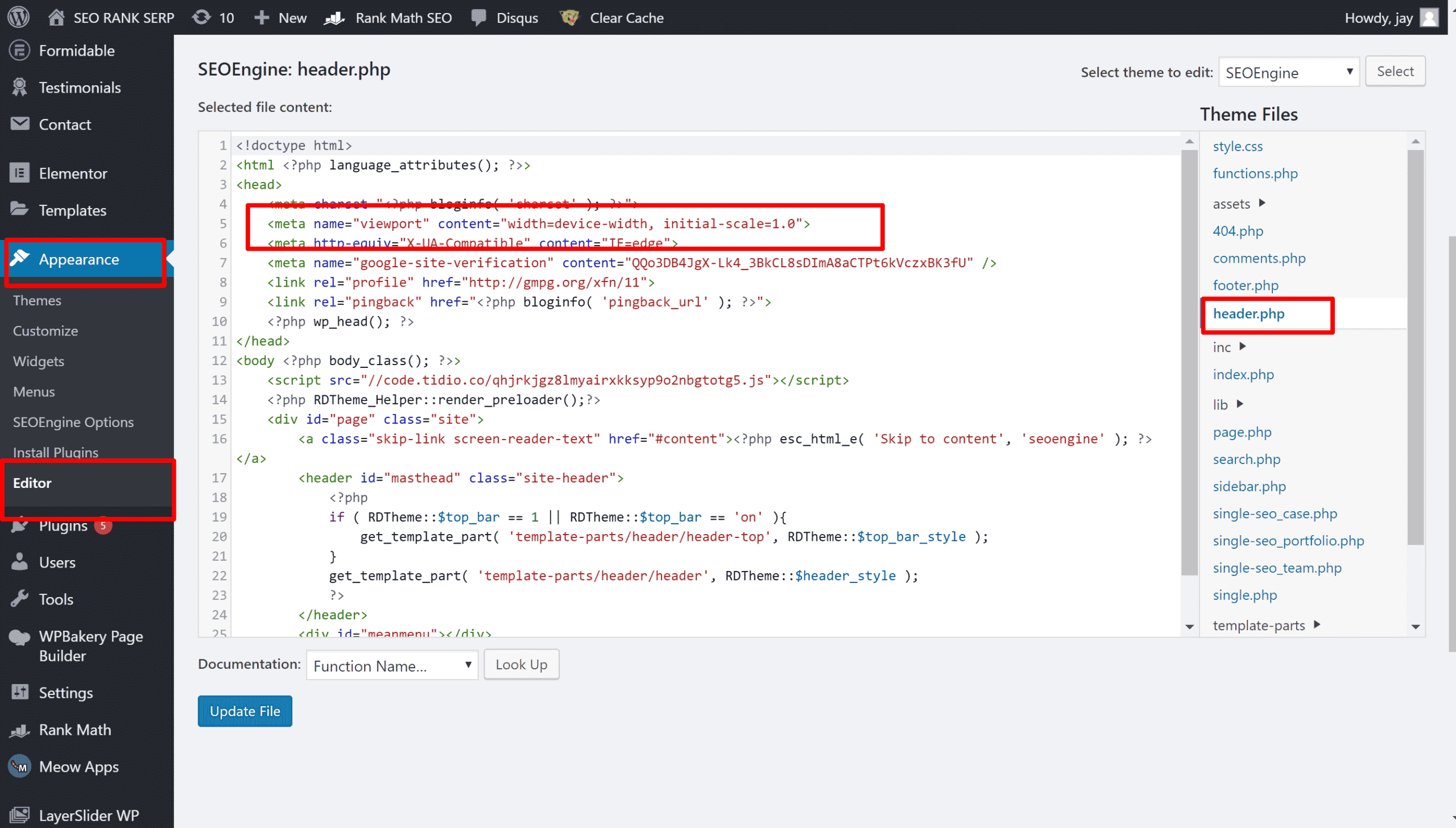
Configuring Viewport Meta Tag In HTML SEO RANK SERP

Using the robots meta tag The robots meta tag lets you utilize a granular, page-specific approach to controlling how an individual page should be indexed and served to users in Google Search.
以来 アリス ゲートウェイ html meta scale wrongcity.jp

The viewport meta tag is a line of HTML code that defines how the webpage should behave in relation to the dimensions of the device's screen. You've probably come across a line that looks like this: But what does it mean? Let's dissect it.
META (Meta Platforms) WACC

Learn about the meta tags and attributes that Google supports for your webpages, such as title, description, robots, and more. Find out how to use them effectively to improve your site's appearance and performance in Google Search results.
Responsive Web Design 基礎 設定 by Amdis Liu Frochu Medium

If I narrow the browser window there will be horizontal scrolling even without the meta viewport tag,because the viewport will resize to match the window's size in a desktop. - dalenza Aug 5, 2021 at 8:30
Cách hiển thị responsive trong css cho website đơn giản

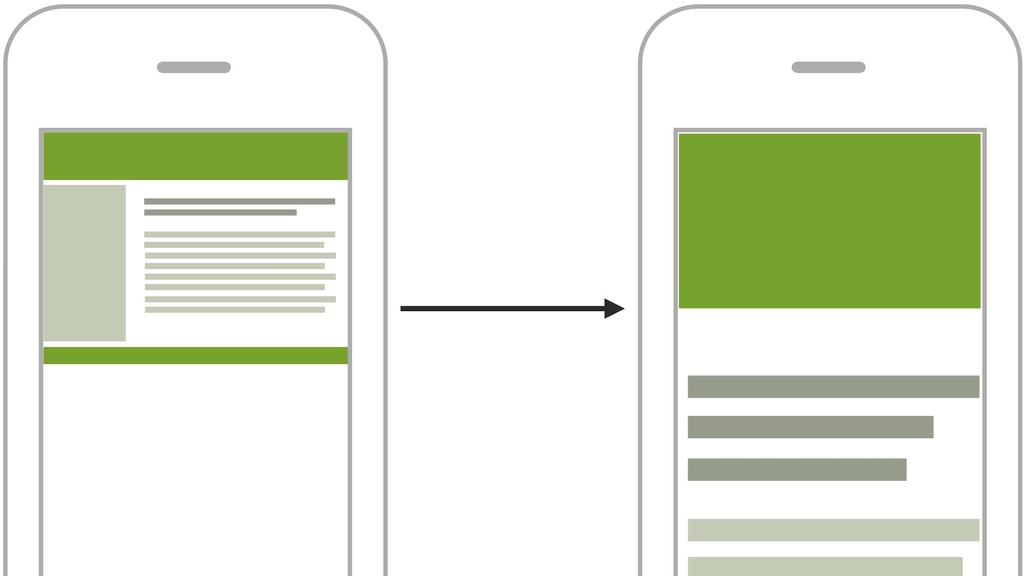
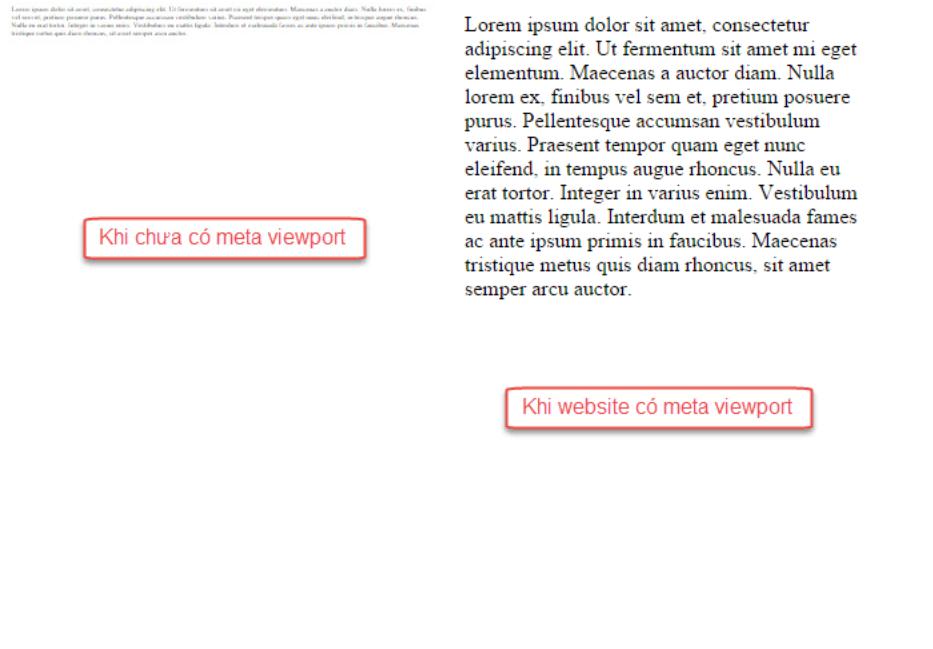
With the viewport meta tag Tip: If you are browsing this page with a phone or a tablet, you can click on the two links above to see the difference. Size Content to The Viewport Users are used to scroll websites vertically on both desktop and mobile devices - but not horizontally!
Configuring Viewport Meta Tag In HTML SEO RANK SERP

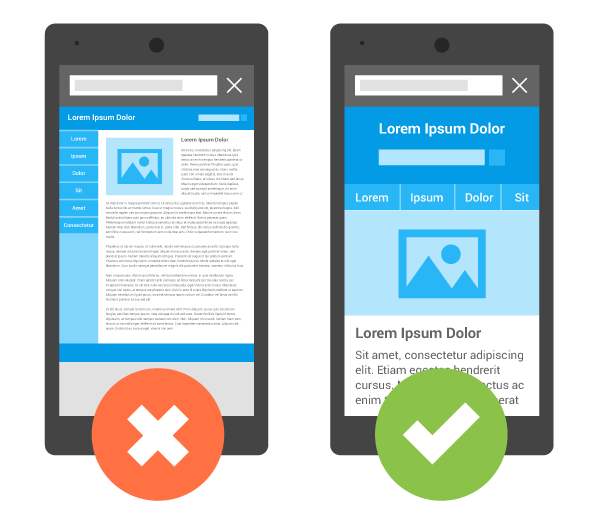
Here is an example of a web page without the viewport meta tag, and the same web page with the viewport meta tag: Tip: If you are browsing this page with a phone or a tablet, you can click on the two links below to see the difference. Without the viewport meta tag.
Fungsi Meta Viewport HTML YouTube

Meta tag (Meta Etiketleri), bir web sayfası ile alakalı yapılandırılmış meta verilerin arama motoru botlarına aktarılmasını sağlamak amacıyla HTML ve XHTML belgelerinde kullanılan etiketlerdir.
Meta Logo • Download Meta vector logo SVG • Logotyp.us

This is the common setting of viewport used in various mobile-optimized websites. The width property governs the size of the viewport. It is possible to set it to a specific value ("width=600") in terms of CSS pixels.
html understanding the viewport meta tag Stack Overflow

A thorough survey of classification data sets and a rigorous comparison of classification methods clearly show the unambiguous superiority of other techniques over soft independent modeling of class analogies (SIMCA) in the case of classification - which is a frequent area of usage for SIMCA, even though it is a class modeling (one class or disjoint class modeling technique).
Meta Name Viewport Test Check Meta Viewport Element and Follow Browser Instructions ᐈ

VesselFinder is a FREE AIS vessel tracking web site. VesselFinder displays real time ship positions and marine traffic detected by global AIS network.