Swissted The Rock Posters of Mike Joyce Poster design, International typographic style

Плоских сайтов становится больше, а нестандартные идеи Flat-дизайнеров проявляются в самых разных нишах. Плоский дизайн применяют известные бренды и в его популярности сомневаться не.
Флэт дизайн сайтов преимущества и недостатки стиля WebTune

Флэт дизайн — как улучшить пользовательский опыт, если вы используете плоский дизайн. Образовательные материалы от Tilda Publishing
Что такое флэт дизайн 27 лучших примеров Canva

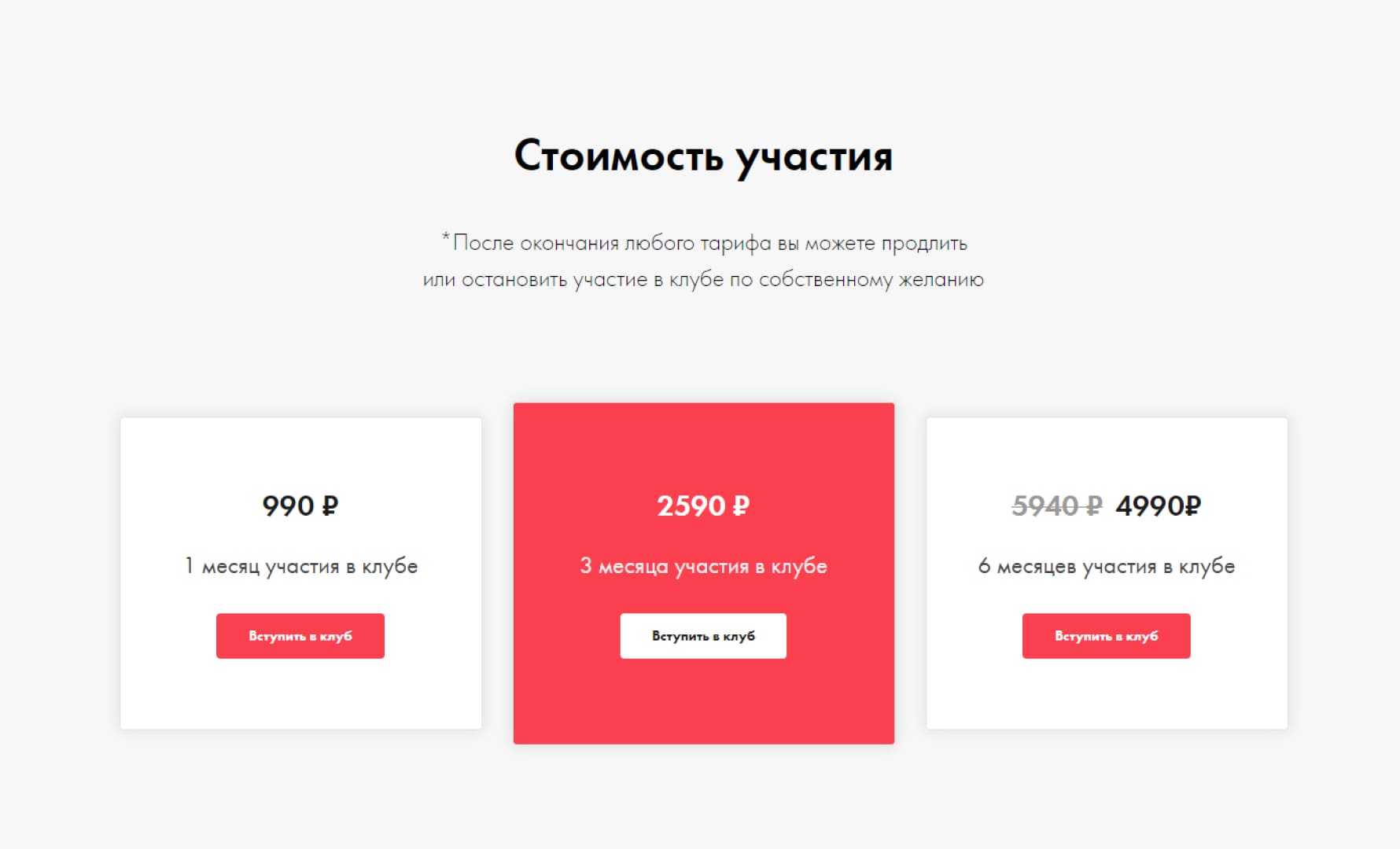
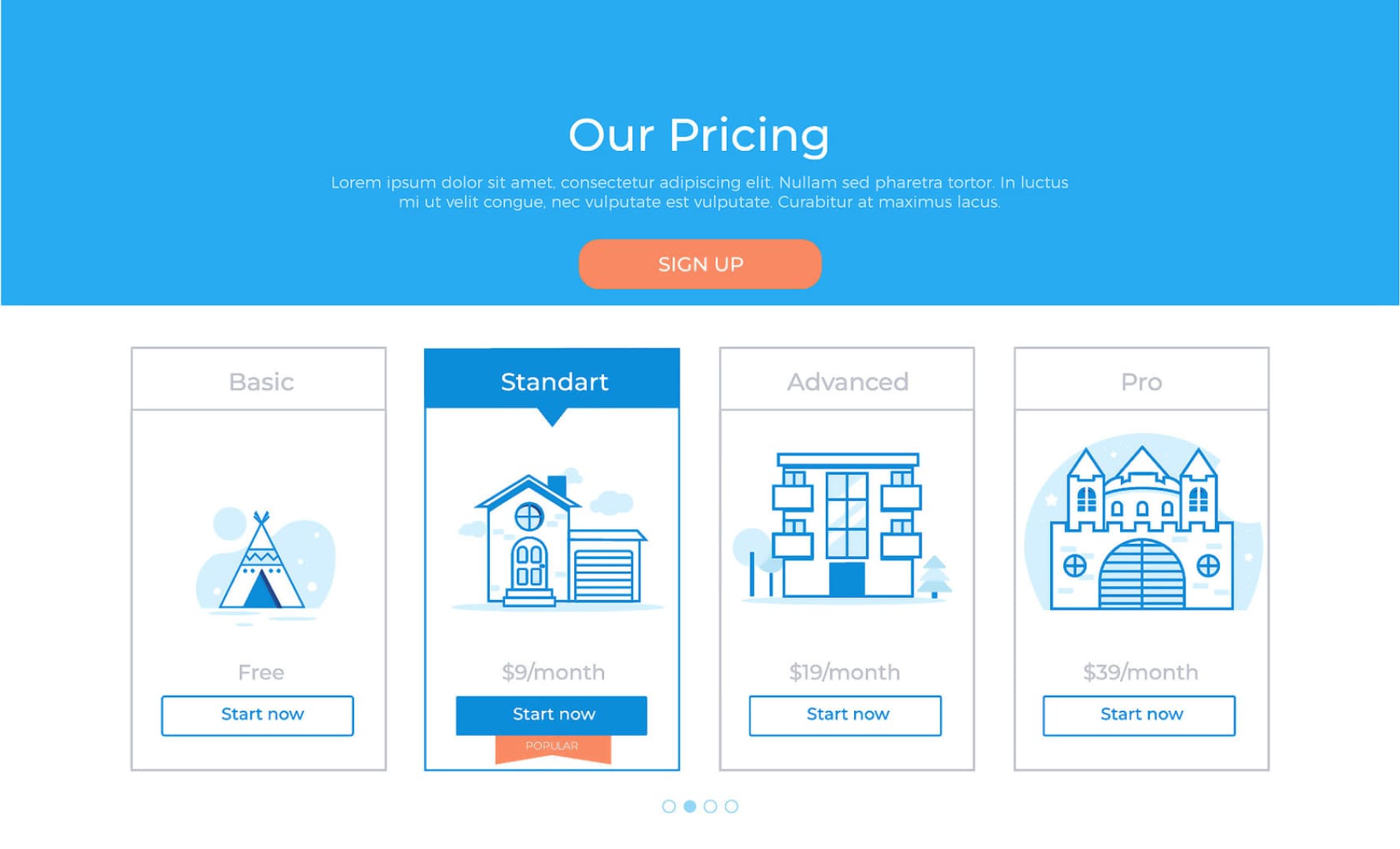
Flat-дизайн — современный стиль пользовательского интерфейса, а также графического дизайна, отличающийся минималистичностью. Для flat-дизайна характерны использование минимума элементов и отсутствие различных эффектов текстуры, тени и света, к примеру: смешанных цветов, градиентов, бликов и так далее.
Плоский дизайн сайта 20 принципов flat дизайна сайта, красивые примеры сайтов с плоским

Флэт дизайн - это обтекаемый и современный способ быстрой подачи информации. В нем нет теней, бликов и выделений, которые часто используются в других стилях дизайна для придания изображениям трехмерного вида. Он стал популярным после выхода Windows 8 (2012) и iOS 7 (2013) от Apple.
Плоский дизайн сайта 20 принципов flat дизайна сайта, красивые примеры сайтов с плоским

Почти плоский дизайн — эволюция флэт-дизайна сайта В 2024 становится популярным полуплоский дизайн. Это небольшое возвращение к относительной объемности, чтобы сделать интерфейс более.
Плоский дизайн сайта 20 принципов flat дизайна сайта, красивые примеры сайтов с плоским

Вторая жизнь флэт-дизайна и его восхождение в веб-направлении. Преимущества и недостатки плоского дизайна. Основы флэт-дизайна.
Landing Pade Профессиональная косметика on Behance

Флэт дизайн — что это и где его применять ☛ Лучшие примеры и идеи для дизайнеров: от плакатов и искусства xx века до современных лендингов и упаковки.
Что такое флэт дизайн 27 лучших примеров Canva

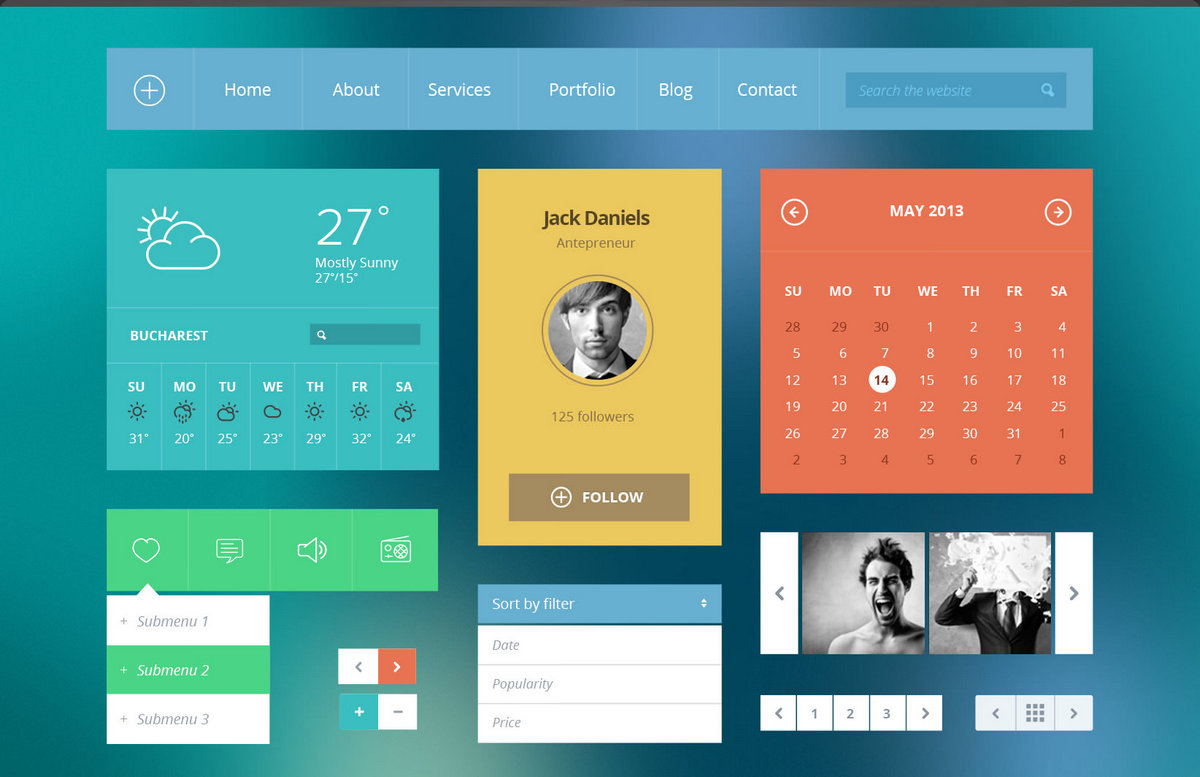
Плоский дизайн (англ. flat design ) — дизайн интерфейсов программ и операционных систем, представленный как противоположность реализму.
Что такое флэт дизайн 27 лучших примеров Canva

Ищите и загружайте самые популярные PSD Флэт дизайн на Freepik Бесплатное коммерческое использование Качественные шаблоны Сделано для творческих проектов
Girly on Behance

Какой бы вариант не нравился: классический плоский дизайн, стиль Flat Shadow, ультраплоский, полуплоский или Флэт 2.0 не забывайте, что миссия дизайна - отражать позицию бренда, компании.
Detalle 48+ imagen dibujos de personas paradas Thptnganamst.edu.vn

Что такое флэт дизайн? Флэт дизайн (англ. flat design) - это минималистичный подход к созданию дизайна объекта, направленный на удобство и простоту использования продукта для конечного пользователя. Одна из первых компаний, полностью переориентировавшихся, под концепцию flat дизайна в своих продуктах была Micrisoft.
Premium Vector Flat design vector female programmer working

Флэт дизайн — это направление, которое нашло множество проявлений в сфере диджитал продуктов, благодаря лаконичному использованию визуальных выразительных средств. В настоящее время этот термин широко используется как противоположность «богатому дизайну» из-за гармоничной простоты, взятой за основу этого подхода.
Что такое флэт дизайн 27 лучших примеров Canva

Хотите разработать flat дизайн сайта? Обратите внимание на шаблоны MotoCMS 3.0, созданные с учетом принципов плоского дизайна.
Плоский дизайн сайта 20 принципов flat дизайна сайта, красивые примеры сайтов с плоским

Флэт дизайн сайтов Флэт дизайн - это популярный стиль, который используется для оформления операционных систем, интерфейсов или других web-продуктов.
Что такое флэт дизайн 27 лучших примеров Canva

Сайты в стиле флэт: 20 нестандартных дизайнов. Плоских сайтов становится больше, а нестандартные идеи Flat-дизайнеров проявляются в самых разных нишах.
Примеры дизайна сайтов 10 источников вдохновения для владельцев бизнеса DevsDay.ru

Плоский дизайн (англ. flat design) — минималистичный подход к оформлению сайтов, мобильных приложений и печатных изданий, целью которого является сделать эстетически приятный, легкий в использовании продукт. Такое название он получил потому, что он существует в двухмерном пространстве, то есть он плоский.